
Elementor là 1 plugin WordPress giúp bạn thiết kế web dễ dàng hơn chỉ bằng việc kéo thả mà không cần xử lý code nhiều. Hiện Elementor có 2 phiên bản miễn phí và trả phí. Nếu nhu cầu thiết kế web của bạn không nhiều bản miễn phí cũng đủ để bạn dùng các chức năng thông dụng.
I. Cài đặt Elementor
Elementor cũng giống các plugin thông thường khác, việc cài đặt cũng không có gì khác biệt.
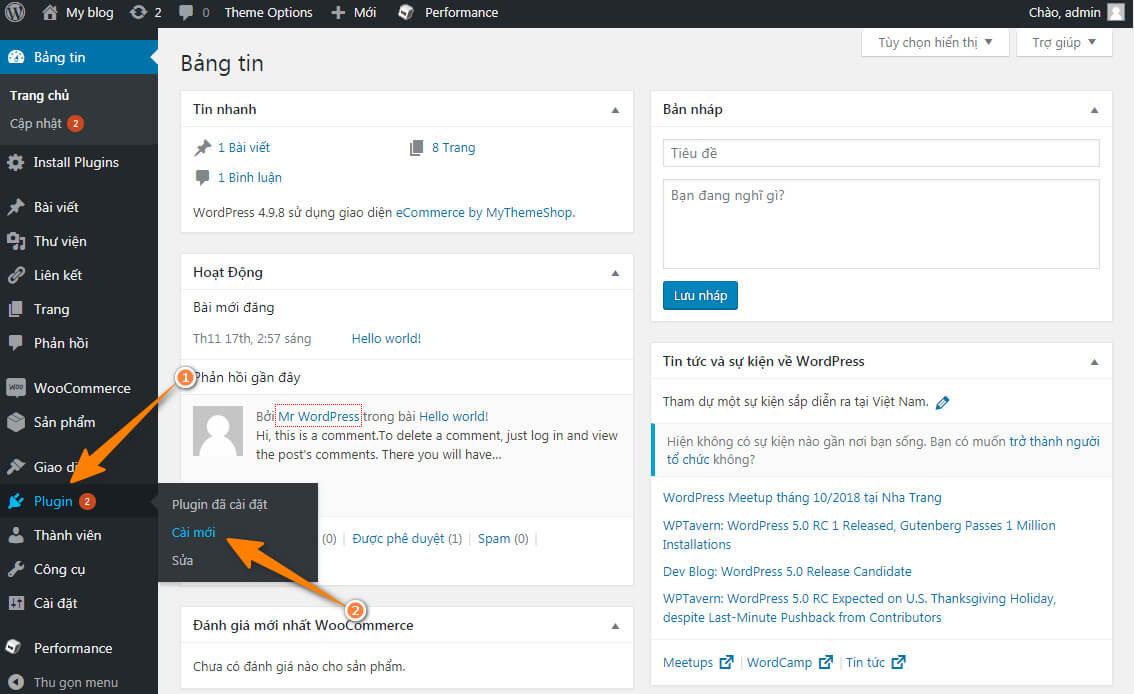
» Tại giao diện quản trị wordpress, bạn chọn “Plugin” › click “Cài mới“.

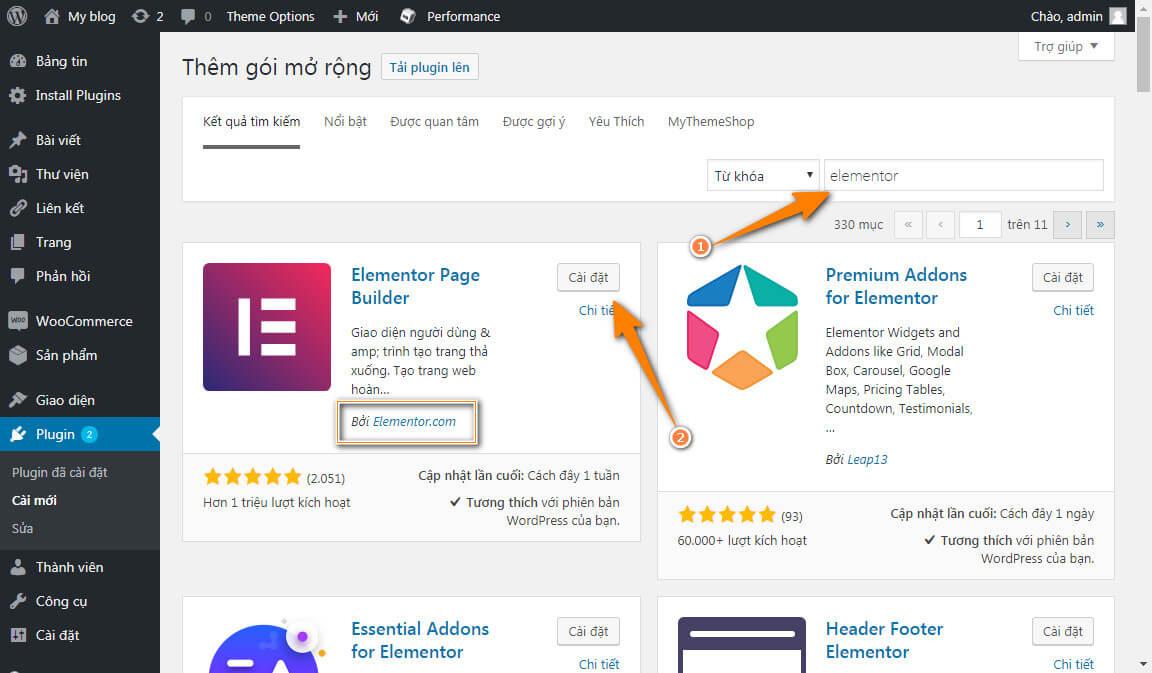
» Tìm từ khóa “Elementor” tại thanh công cụ tìm kiếm › sau đó click “Cài đặt“.

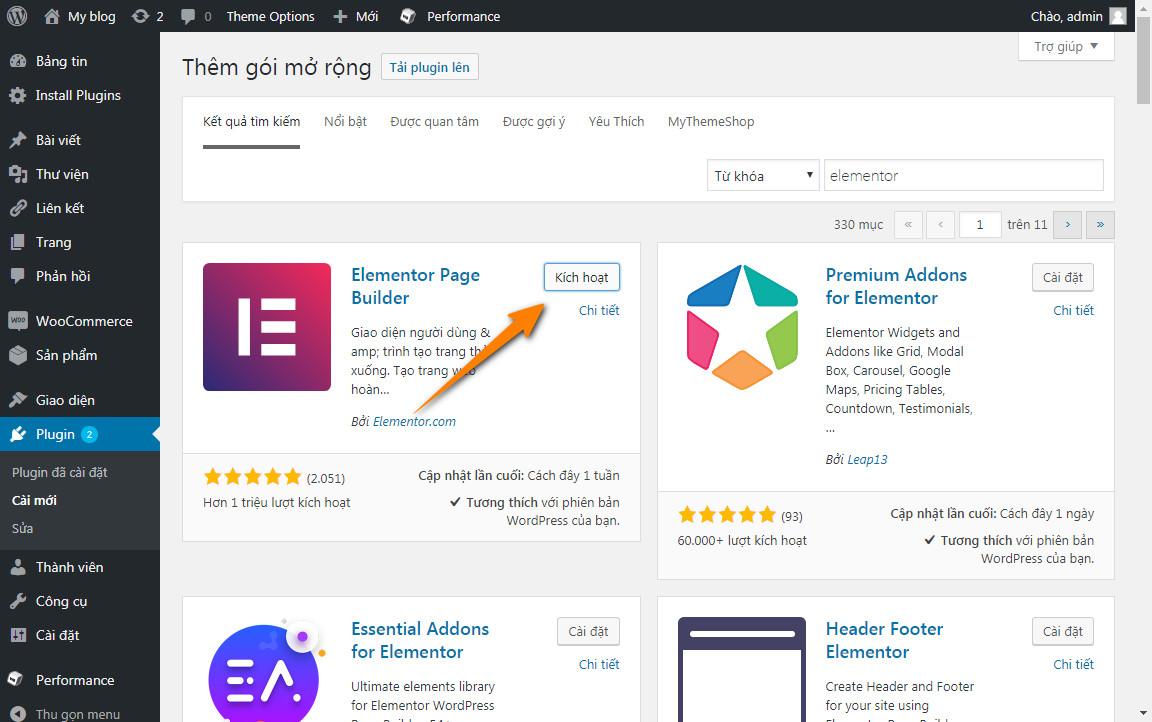
» Quá trình cài đặt hoàn thành, bạn click “Kích hoạt“.

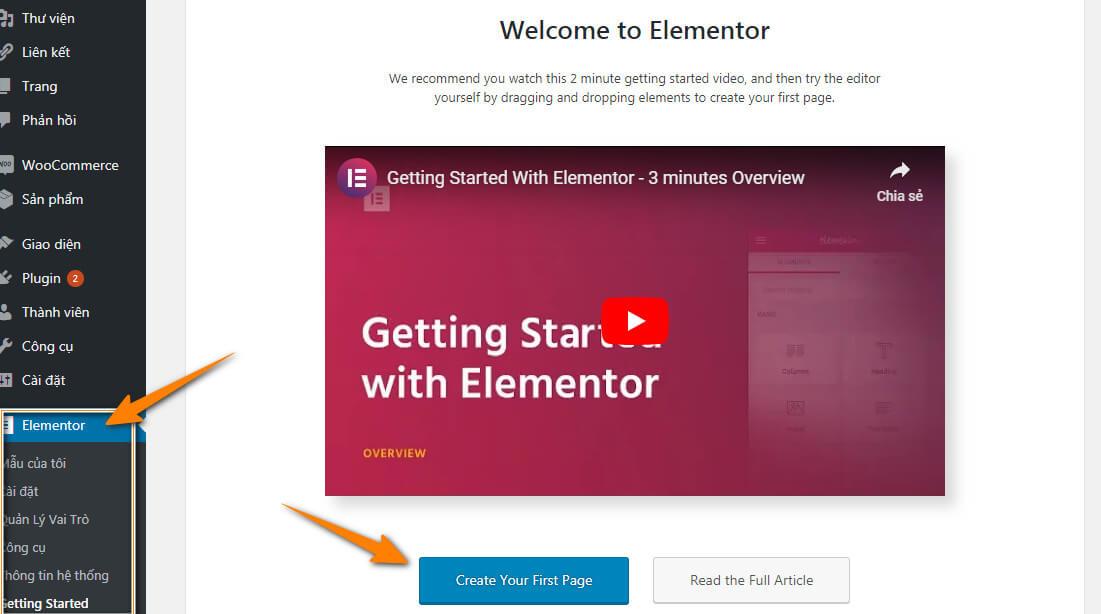
» Elementor đã được xuất hiện tại trang quản trị.

Ngoài cách này, bạn cũng có thể download trực tiếp plugin này từ trang chủ elementor.com.
Như vậy bạn đã hoàn tất việc cài đặt plugin Elementor bản miễn phí.
Tiếp theo chúng ta sẽ đi vào chi tiết hướng dẫn sử dụng Elementor.
II. Sử dụng Elementor Pro
1. Tạo bài post/page bằng Elementor
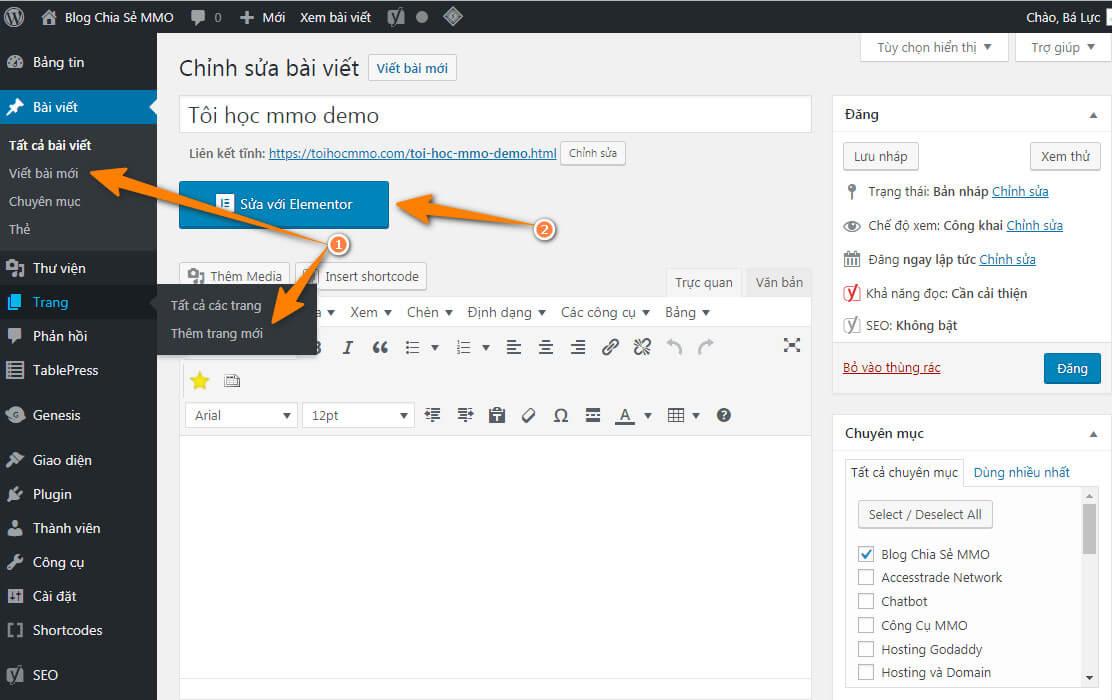
» Để tạo bài đăng dạng bài viết hoặc trang, chúng ta sẽ thao giống như bình thường. Sau đó bạn lựa chọn “Sửa với Elementor” để đến giao diện dựng trang của Elementor.

2. Giao diện plugin Elementor wordpress
Như thường lệ, chúng ta sẽ bắt đầu với giao diện người dùng.
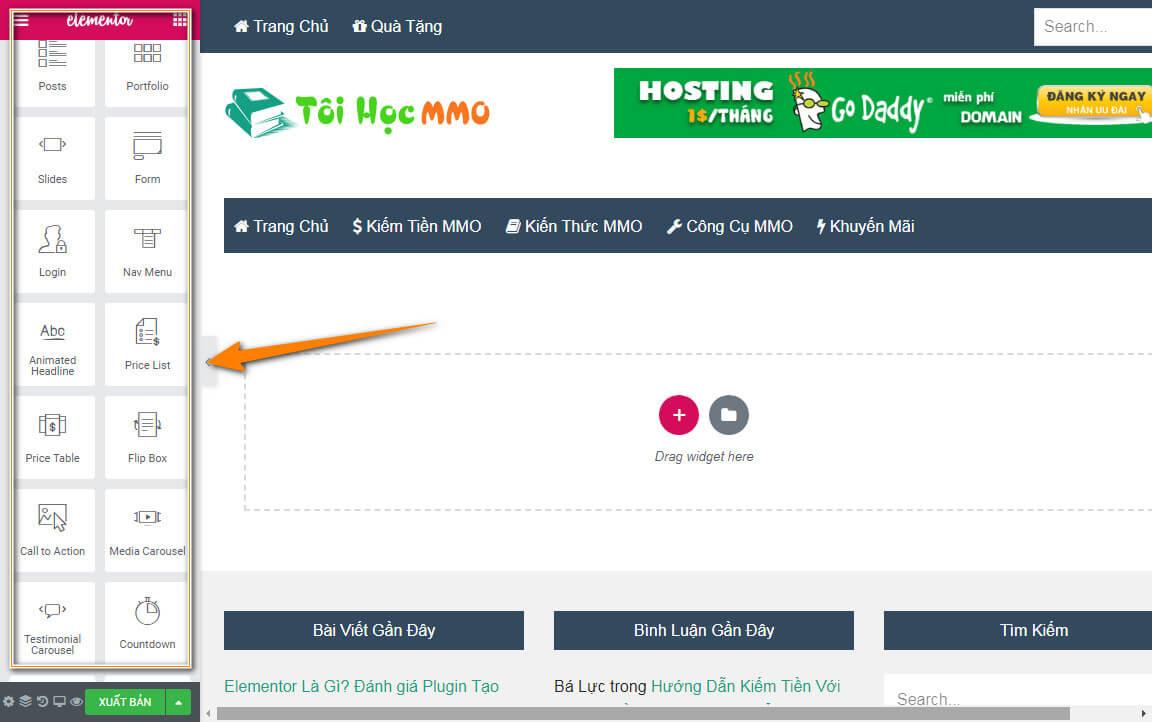
Giống như các trình tạo trang khác. Bảng điều khiển của Elementor là tập hợp của các phần tử và công cụ hỗ trợ tạo trang.
Giao diện làm việc của Elementor hoạt động ổn định và trực quan. Đặc biệt chúng không chiếm nhiều không gian trên màn hình soạn thảo, điều này rất có ích nếu màn hình máy tính của bạn có kích cỡ không lớn.

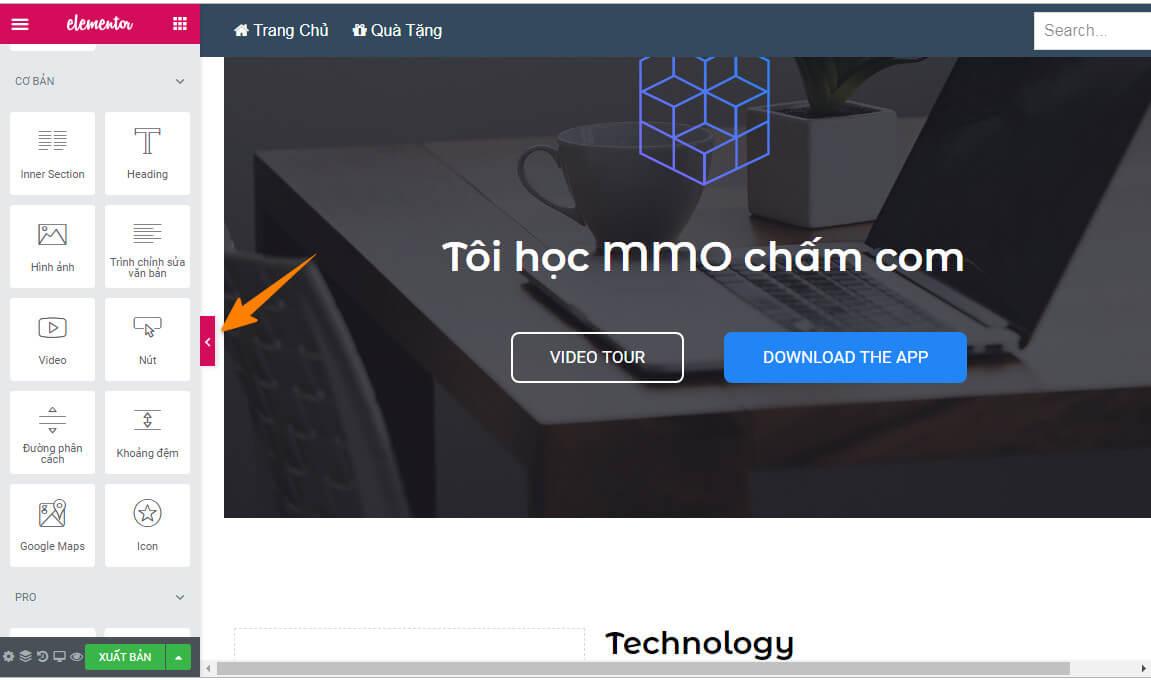
» Với cách sử dụng mũi tên nhỏ trên bảng điều khiển, cho phép bạn xem trước bài đăng. Tất nhiên bạn không thể chỉnh sửa trong bản xem trước này.
Mẹo nhỏ: Bạn có thể sử dụng phím tắt “Ctrl + P” trên bản phím để sử dụng chức năng này của Elementor.

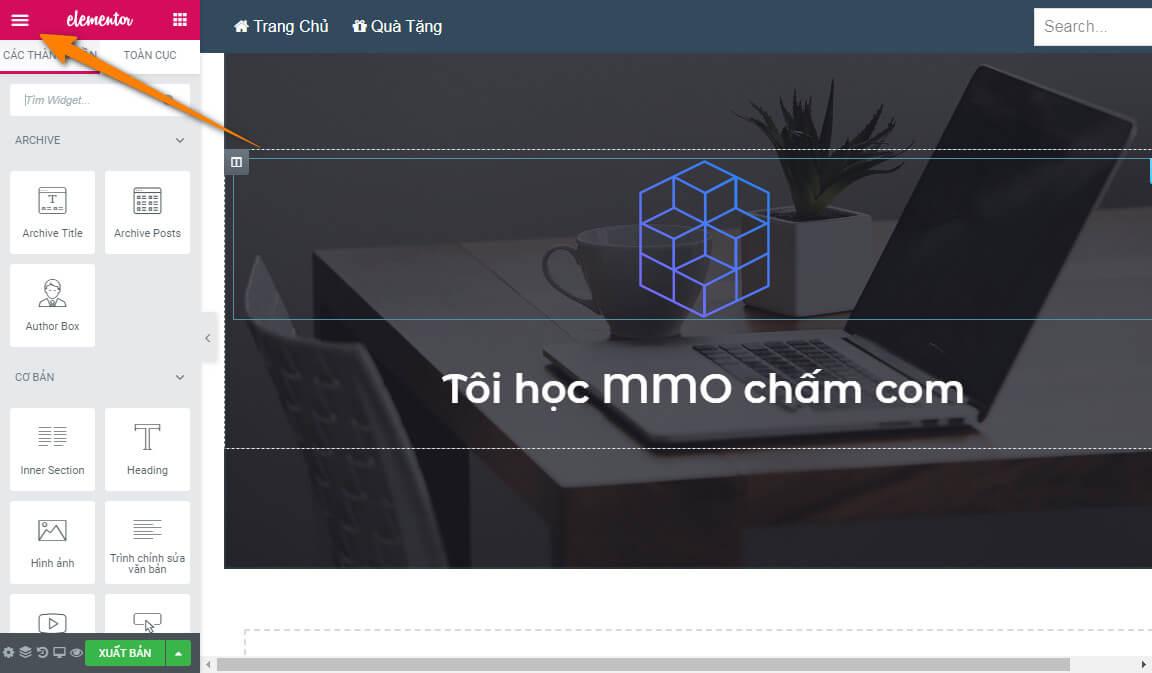
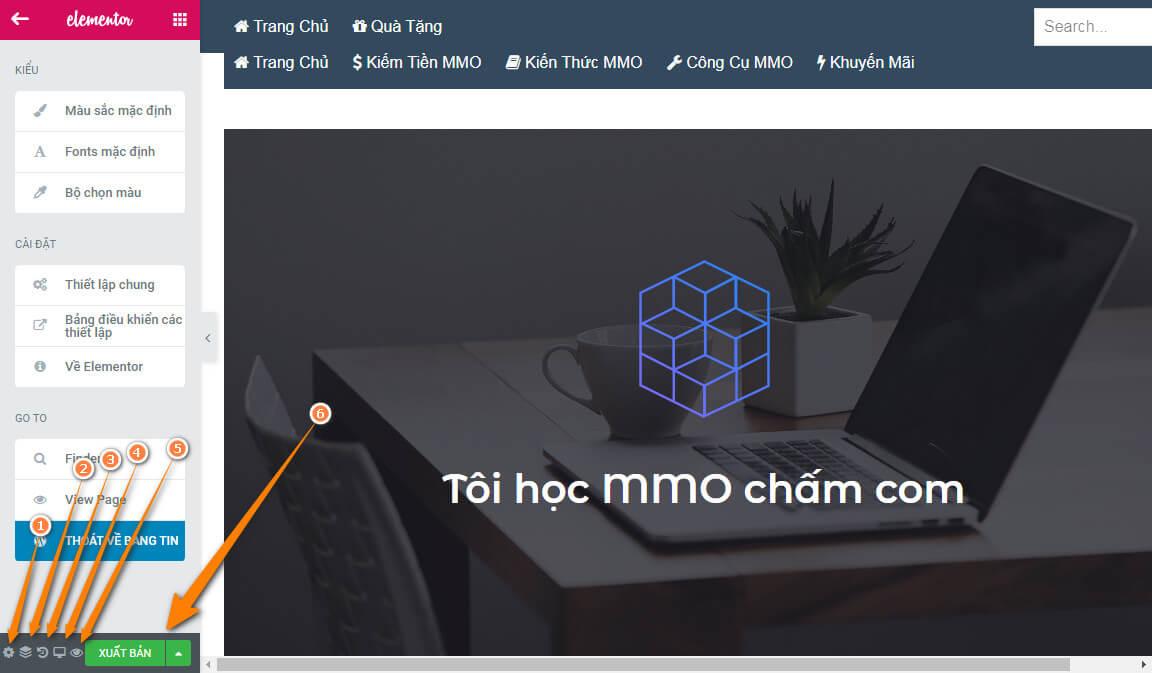
» Ở trên cùng bên trái, bạn sẽ tìm thấy cài đặt trang. Tại đây có nhiều công cụ mà bạn sẽ cần dùng tới chúng trong quá trình làm nội dung.

» Dưới cùng bên góc trái, có thêm các tùy chọn hữu ích khác.

• Trong đó
1 – Cài đặt: Các tùy chọn chung cho bài đăng như tiêu đề, kiểu nền, layout…
2 – Nagivator: Trình quản lý bài đăng theo layer, bạn có thể quản lý vị trí phần tử bằng cách kéo thả tại đây.
3 – Lịch sử: Các thao tác chỉnh sửa và layout của bạn sẽ được lưu tại đây. Bạn có thể hoàn tác bất kỳ thao tác lỗi nào.
4 – Chế độ Responsive: Các chế độ xem trước của bài đăng trên các thiết bị, bao gồm máy tính, máy tính bảng, thiết bị di động. Bạn có thể chỉnh sửa giao diện bài đăng phù hợp cho từng thiết bị riêng biệt mà không ảnh hưởng tới các thiết bị khác.
5 – Biểu tượng Preview: Chế độ xem trước bài đăng trước khi xuất bản.
6 – Xuất bản: Đăng bài đăng (post, page).
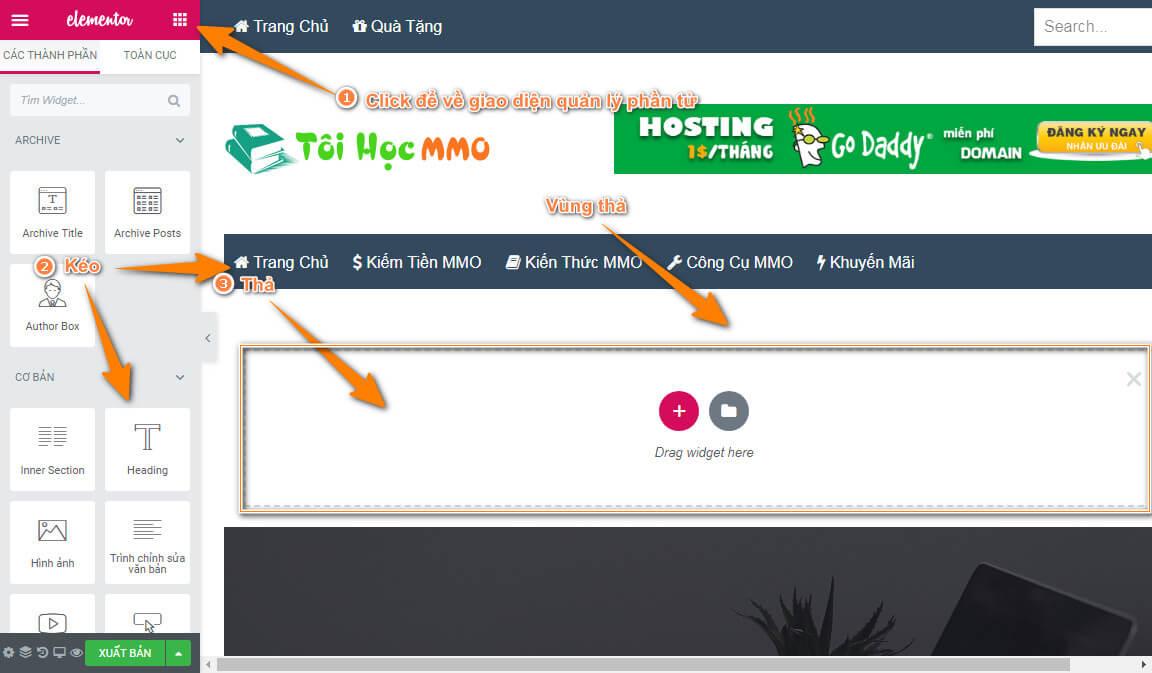
» Biểu tưởng góc cùng bên phải sẽ là nơi đưa bạn đến giao diện quản lý các phần tử dựng trang.

Việc thêm các phần tử dựng trang vào nội dung bài đăng, bạn chỉ việc kéo chúng từ danh sách quản lý, sau đó thả chúng vào vùng layout của trang.
Về phần giao diện quản lý phần chính chỉ có như vậy. Chúng ta sẽ mất một chút thời gian để làm quen với chúng.
Nhìn chung, giao diện quản lý của Elementor rất gọn gàng và dễ sử dụng.
3. Tùy chọn bố cục và cột
Việc tạo bố cục cụ thể là tất cả những gì mà các trình dựng trang đều có, vậy Elementor cụ thể sẽ thao tác như thế nào?
Câu trả lời sẽ có ngay sau đây.
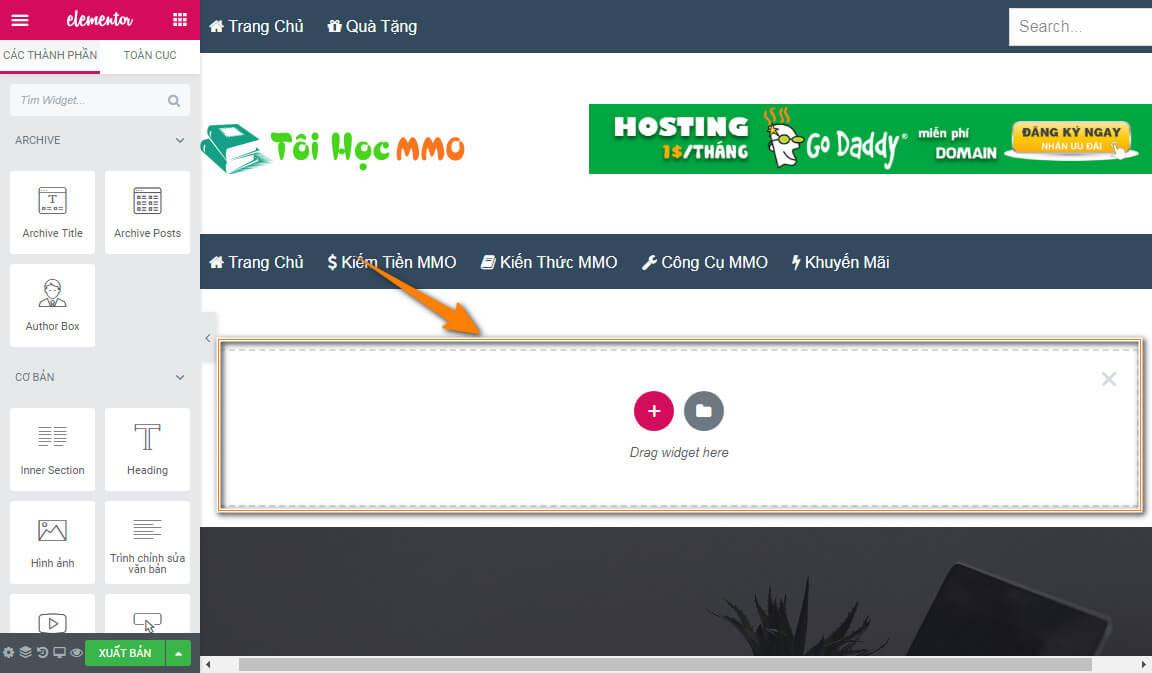
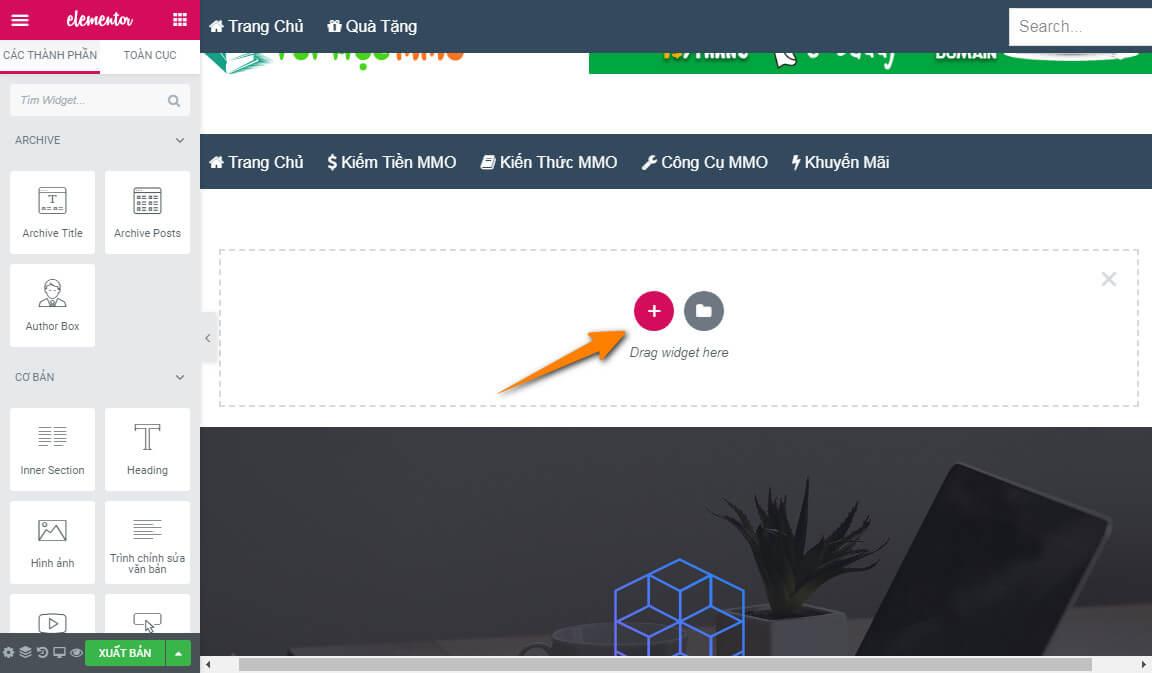
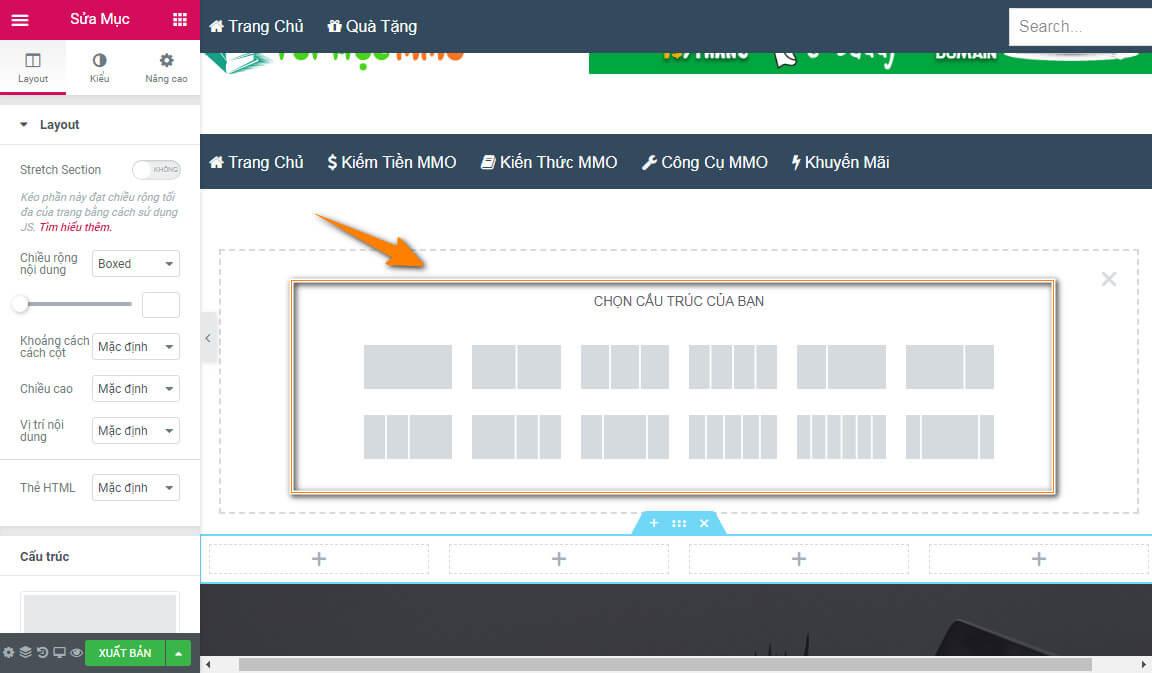
» Trong khu vực layout.

» Click vào lựa chọn “Thêm mục mới” màu tím.

» Các bố cục tùy chọn cho bài đăng sẽ hiện ra. Bạn có thể lựa chọn bất kỳ bố cục layout nào phù hợp với nội dung của bạn.

Thông thường, bố cục 1 cột duy nhất sẽ là măc định cho tất cả các bài đăng.
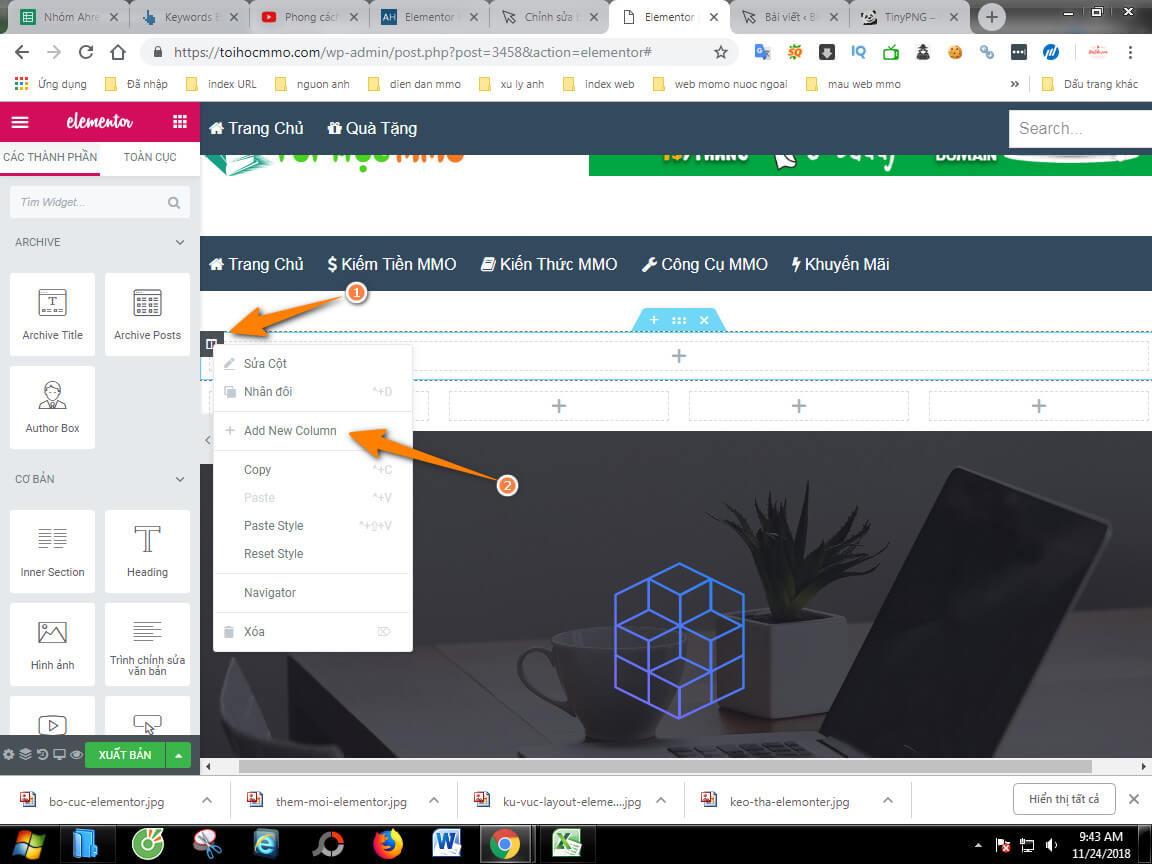
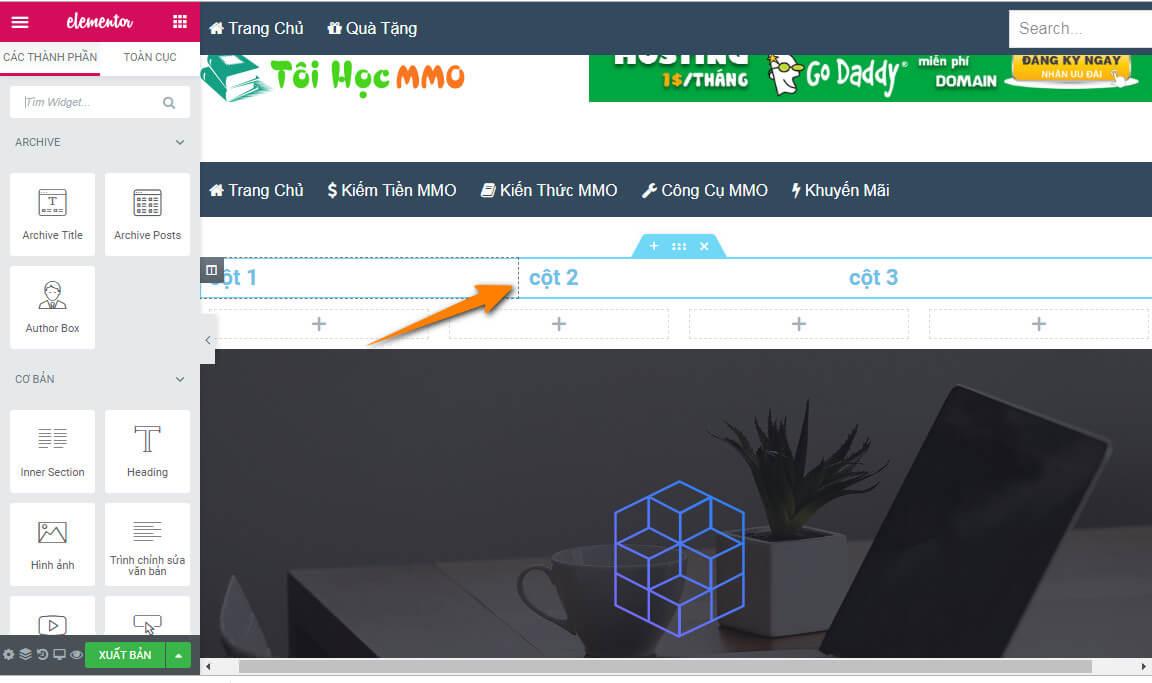
» Ngoài ra, việc thêm một cột cũng hoàn toàn dễ dàng trong quá trình làm nội dung. Bằng cách click vào biểu tượng cột và chọn “Add new column“.

» Bạn có thể chỉnh sửa độ rộng từng cột bằng cách di chuyển qua phần tử cột để hiển thị đường viền, sau đó kéo để tăng/giảm.

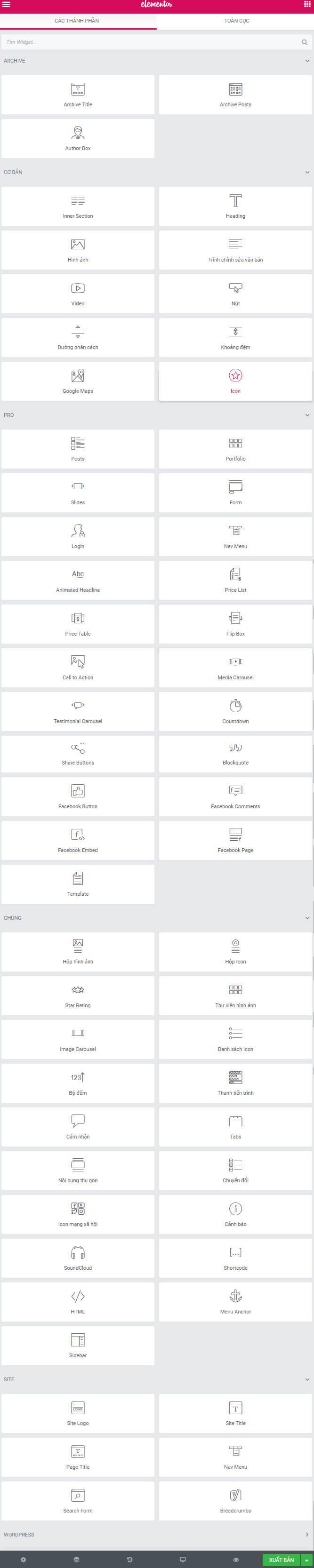
4. Các phần tử Widget
Đây là những phần tử nhỏ mà bạn sử dụng để thể hiện nội dung của bài đăng. Elementor cung cấp một thư viện rất nhiều các công cụ để bạn lựa chọn.

5. Lưu Widget và sử dụng cho bài post/page
Bước 1. Lưu Widget vào thư viện
Việc lưu riêng lẻ những mẫu Widget sau khi hoàn thành giúp chúng ta có thể sử dụng lại chúng bất cứ khi nào muốn. Đối với Elementor thì việc này hoàn toàn dễ dàng và nhanh chóng.
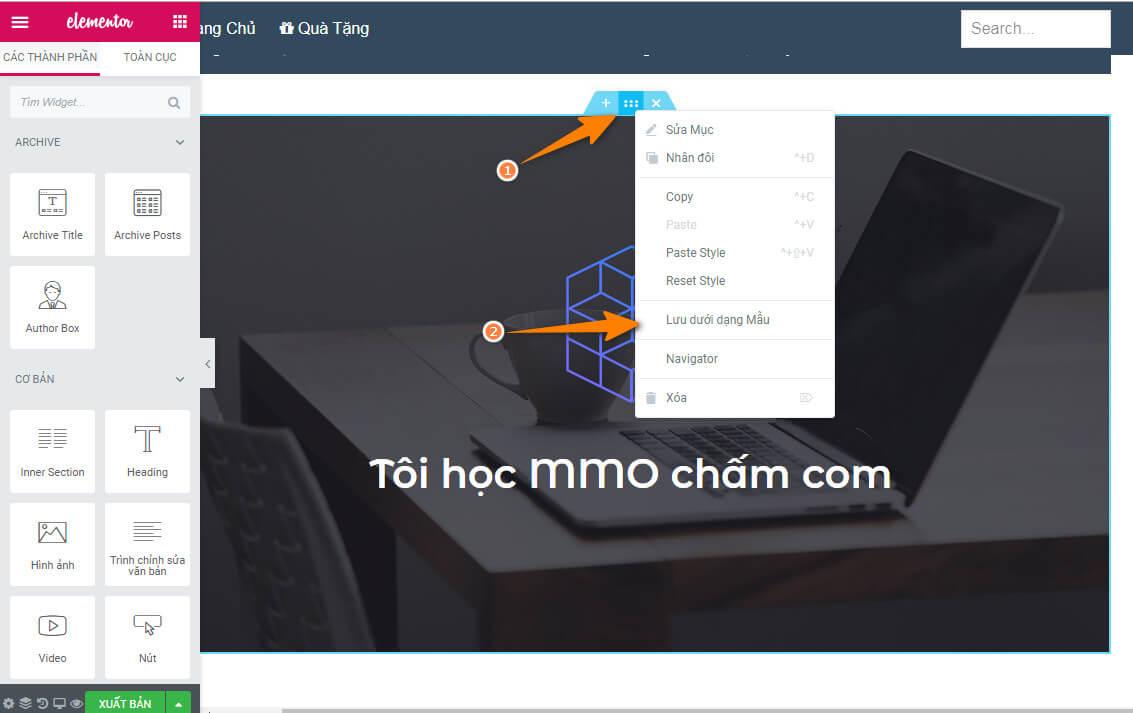
» Click chuột phải vào biểu tượng “Sửa mục” của phần tử muốn lưu › click “Lưu dưới dạng mẫu“.

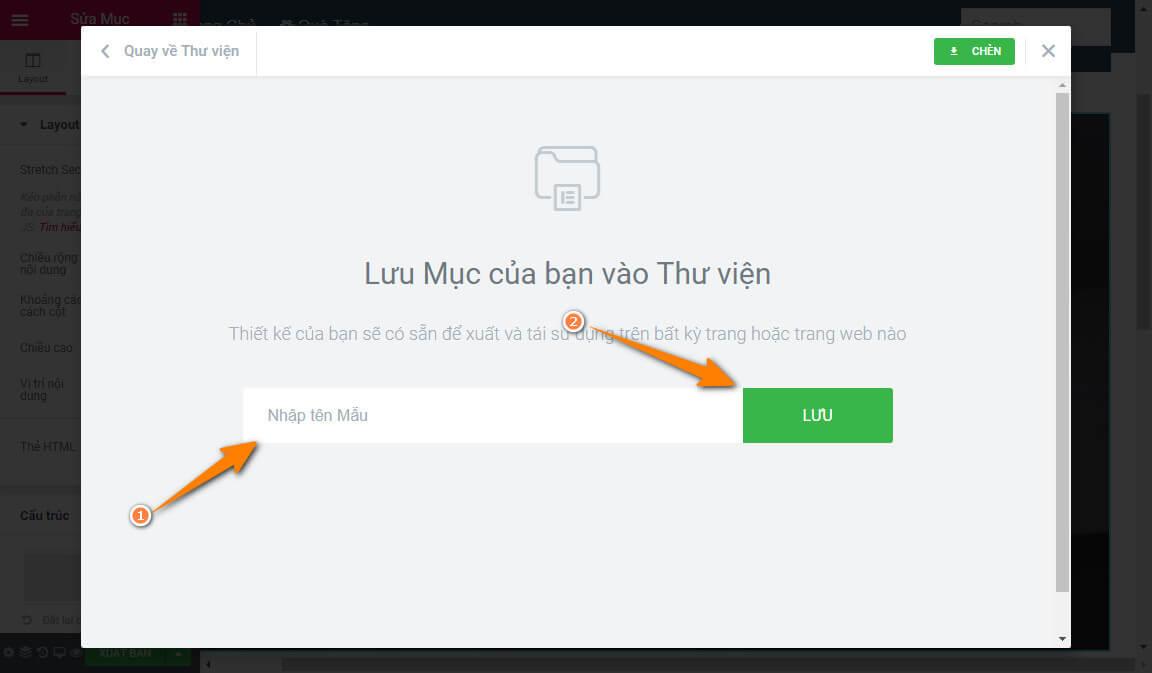
» Nhập tên mẫu, sau đó click “Lưu“.

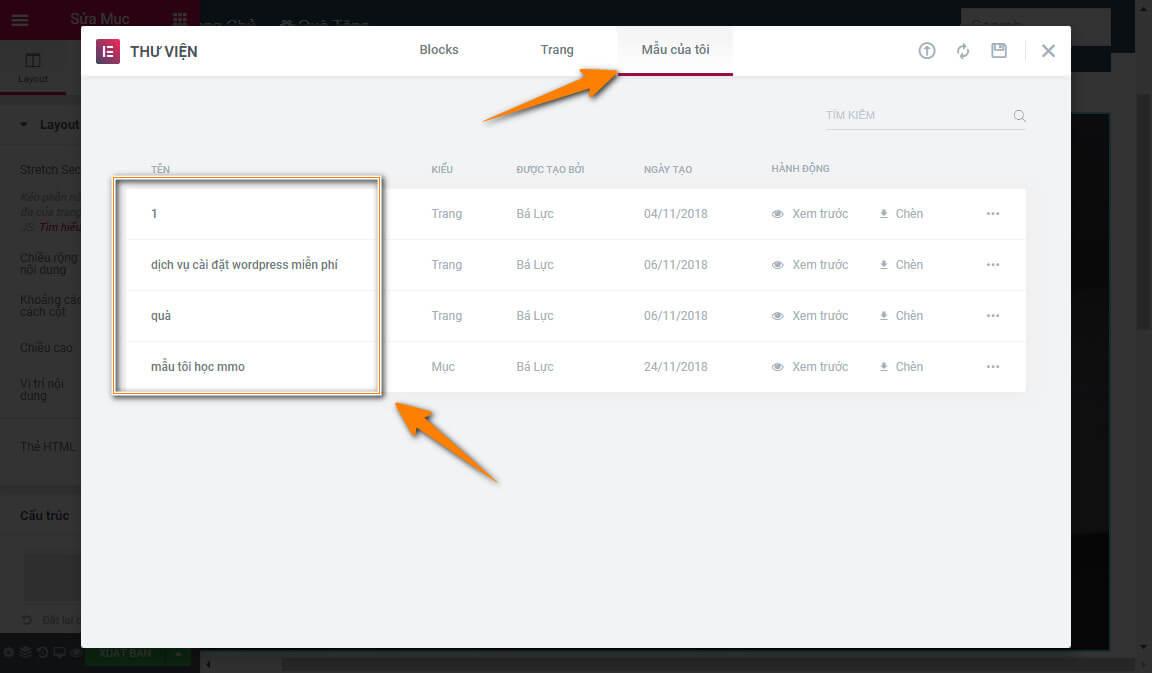
» Mẫu bạn lưu sẽ được tự động thêm vào “Mẫu của tôi” trong “Thư viện” của Elementor.

Bước 2. Sử dụng các Widget đã lưu trong thư viện
Sau khi lưu Widget, bạn sẽ sử dụng được chúng trong tất cả các bài đăng bằng Elementor hoặc trình soạn thảo WordPress.
#1. Thêm mẫu bằng trình sửa Elementor
Khi bạn đang thao tác trực tiêp trên trình tạo trang Elementor bạn sẽ thực hiện như sau.
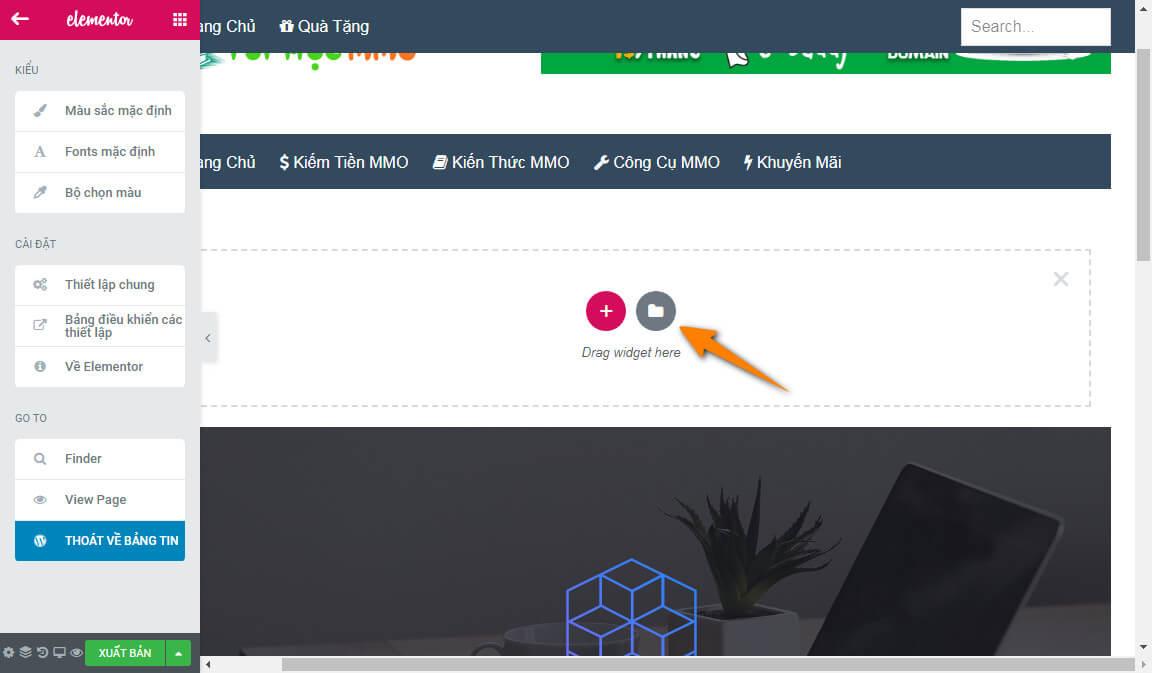
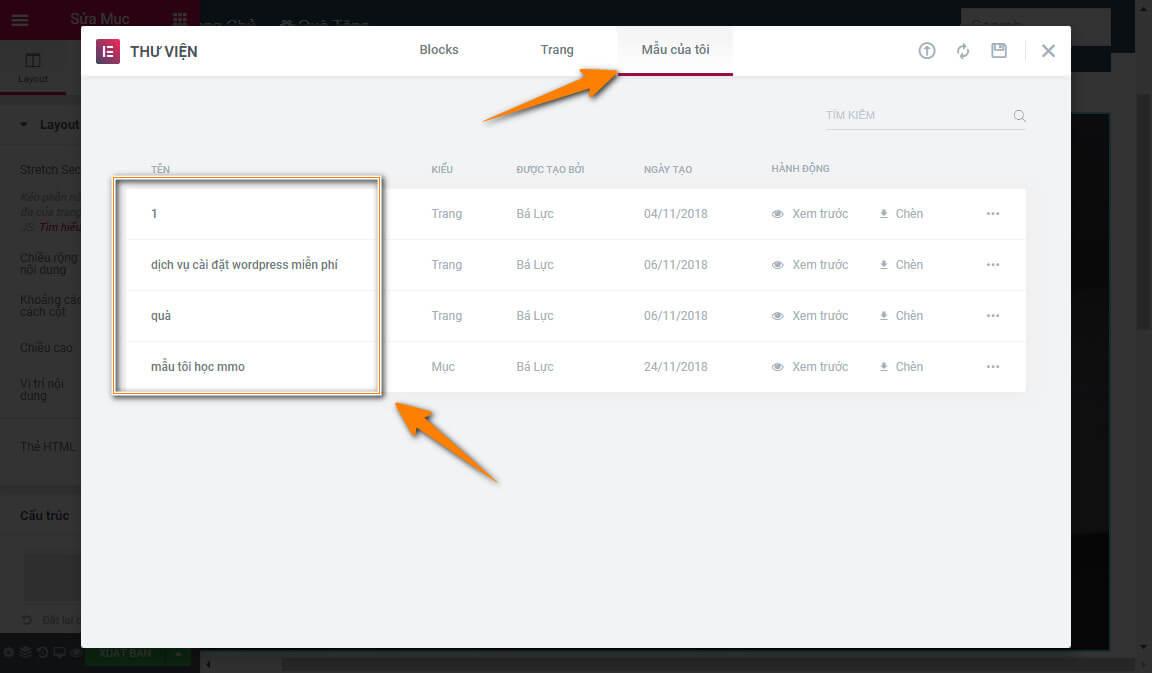
» Trong phần layout, bạn chọn “Thêm mẫu“.

» Tìm đến “Mẫu của tôi” trong menu thư viện, và lựa chọn Widget cần sử dụng.

Trường hợp sử dụng trình tạo trang mặc định của wordpress, bạn cần sử dụng mẫu bằng “id”.
#2. Thêm mẫu bằng trình soạn thảo WordPress
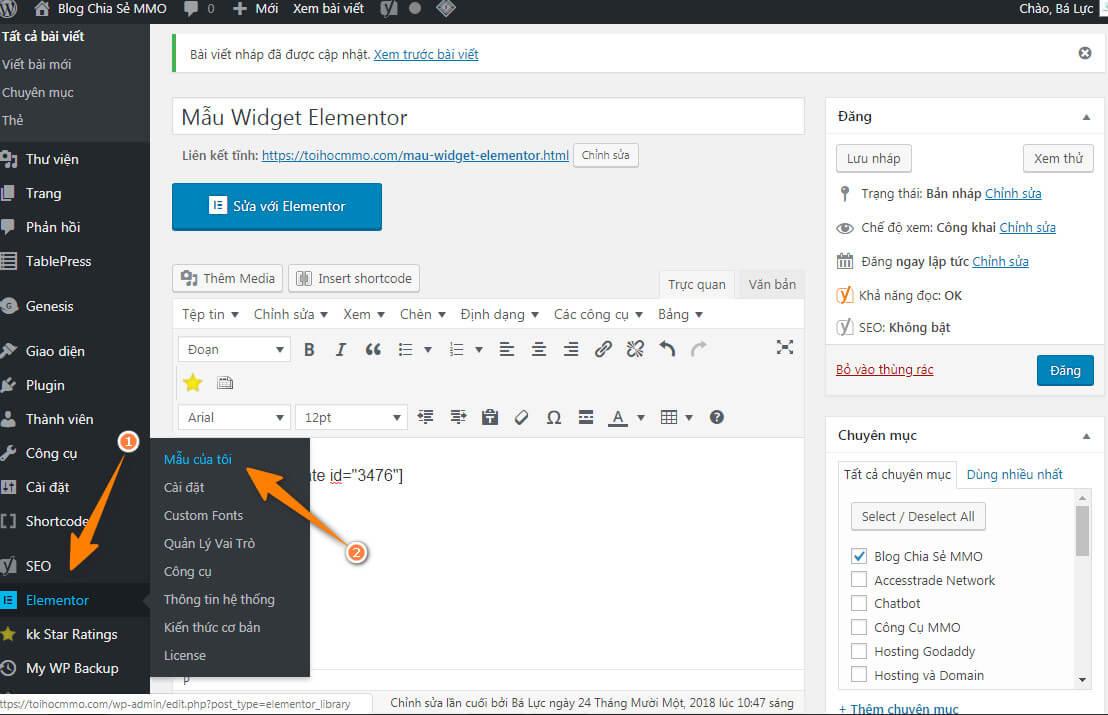
» Tại trang quản trị WordPress › chọn “Elementor” › chọn “Mẫu của tôi“.

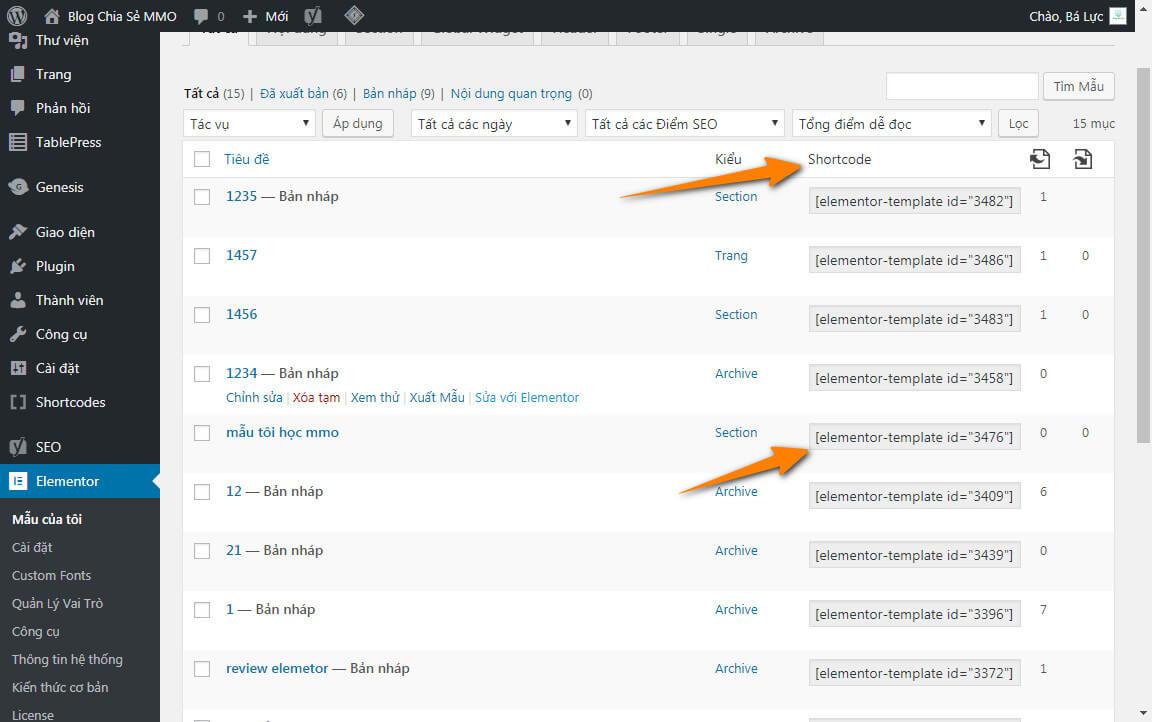
» Trong phần “Shortcode” › chọn và copy “Elementor template id” tương ứng với mẫu bạn mong muốn thêm vào nội dung bài đăng.

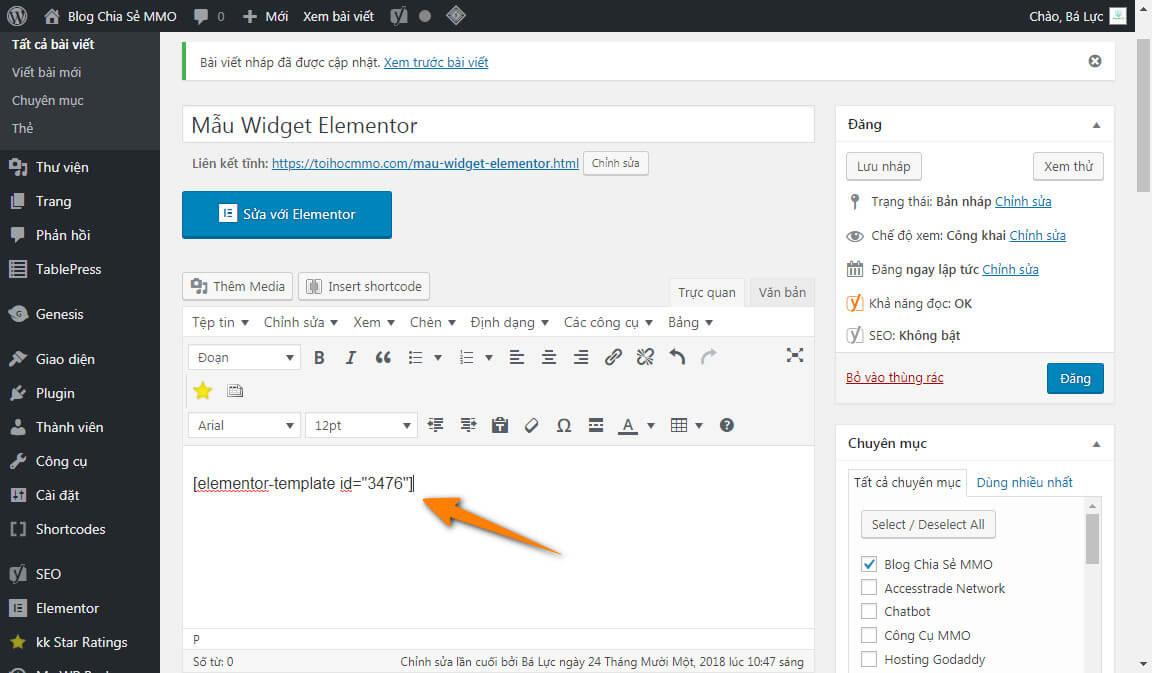
» Paste “Elementor template id” vào trình soạn thảo WordPress. Nội dung mẫu bạn lưu sẽ hiển thị như một bài đăng bình thường.

6. Sử dụng thư viện của Elementor pro
Thư viện của Elementor có đầy đủ các mẫu cho bạn lựa chọn, bao gồm:
- Blocks: Những mẫu bố cục nhỏ như phần giới thiệu, đồng hồ đếm ngược, review.
- Page: Trang đã được bố cục đẹp theo nhiều dạng và chủ đề khác nhau.
Cách sử dụng 2 loại mẫu này như sau
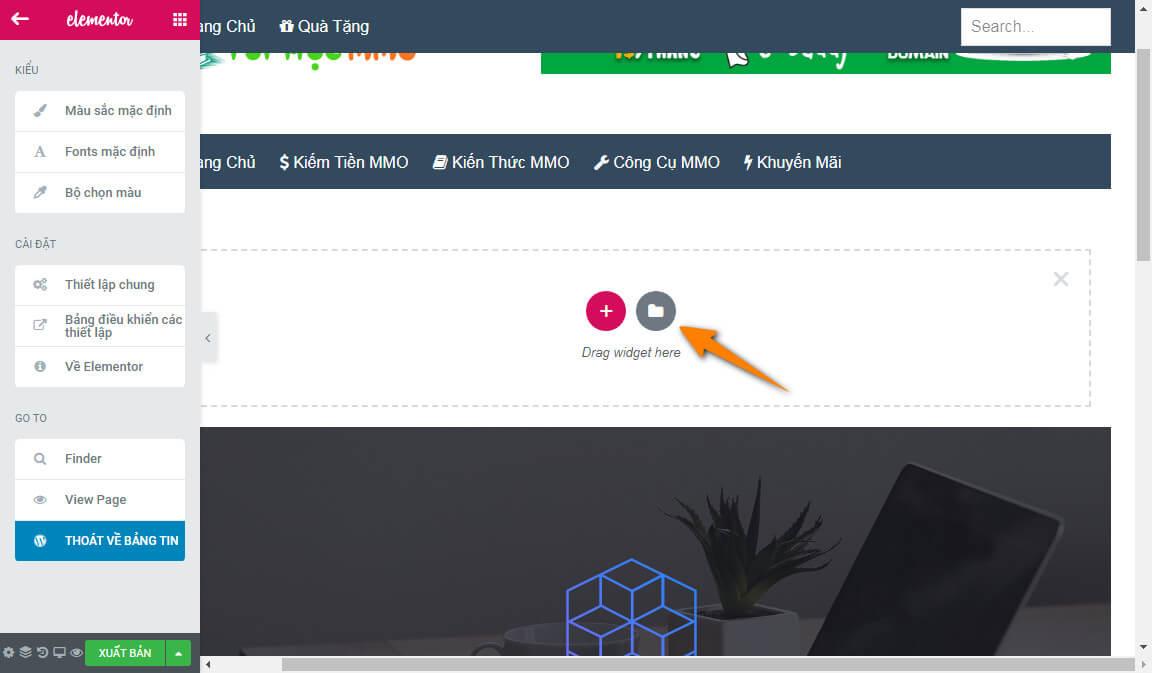
» Trong phần layout, bạn chọn “Thêm mẫu“.

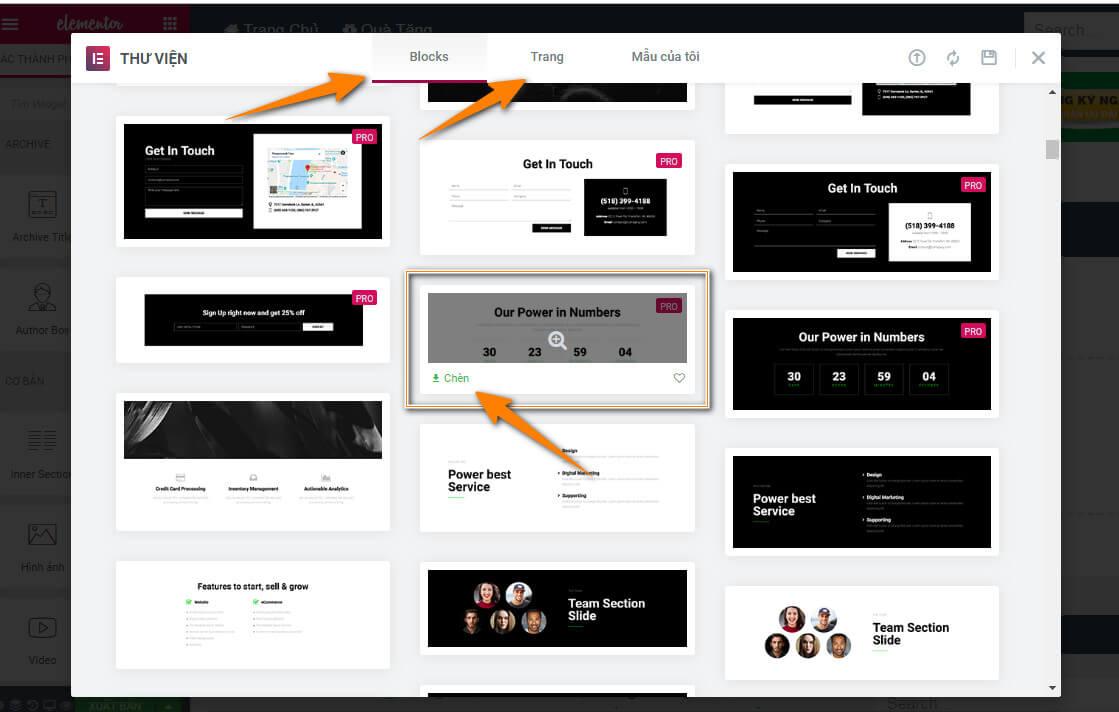
» Thêm mẫu đối với “Blocks” và “Trang” đều giống nhau. Bạn kéo trỏ chuột tới mẫu cần thêm, sau đó click “Chèn“.

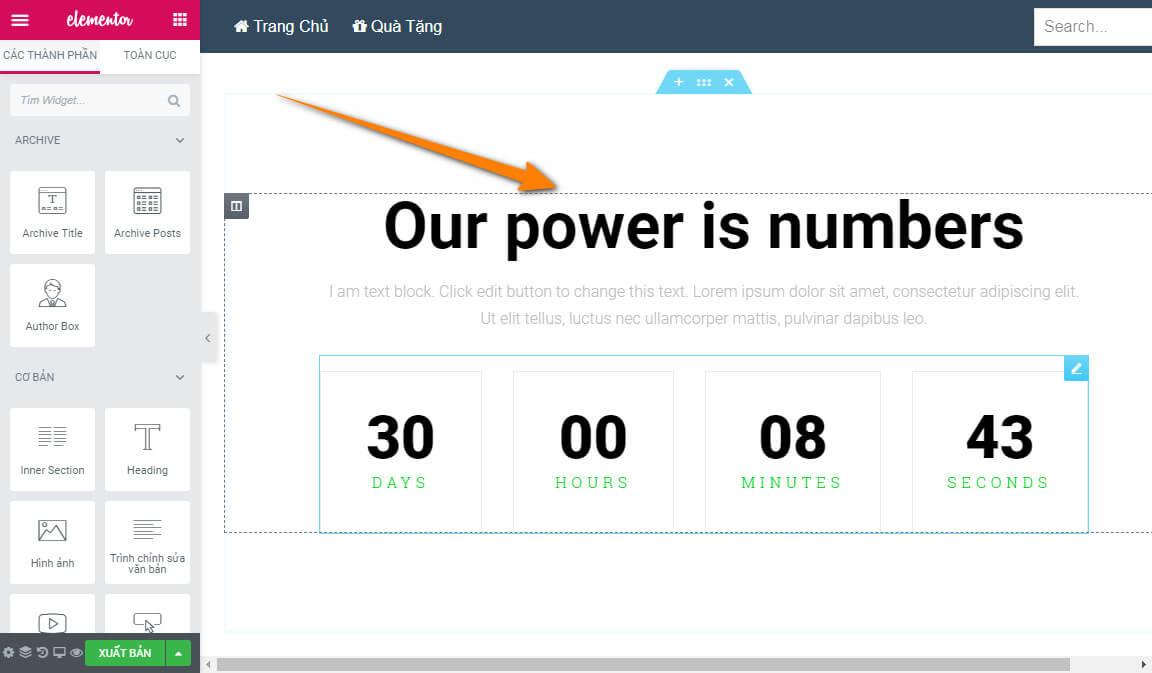
» Sau khi chèn, mẫu sẽ xuất hiện trong bài đăng. Bạn có thể tùy chỉnh nội dung và hình ảnh của mẫu đã chèn.

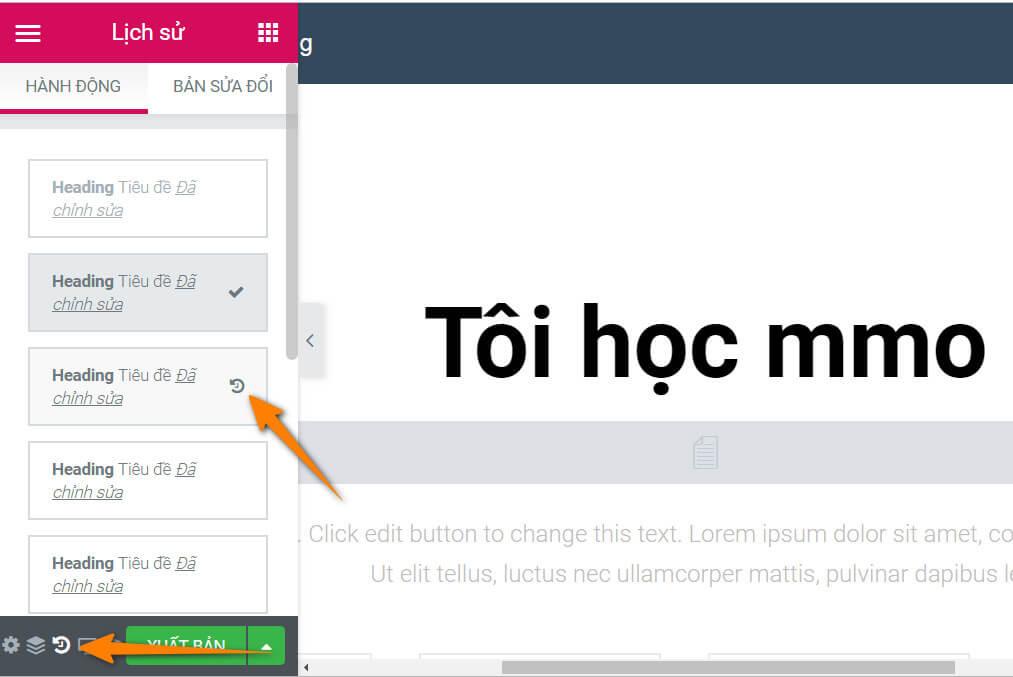
7. Hoàn tác và lịch sử sửa đổi
Trong quá trình làm việc với nội dung bài đăng, chúng ta khó có thể tránh khỏi sai sót về text cũng như bố cục.
Việc khắc phục những sai sót đối với Elementor hoàn toàn đơn giản và nhanh chóng bằng công cụ “Lịch sử“. Ngoài ra, phím tắt hoàn tác thông thường “Ctrl + Z” cũng sẽ sử dụng được trong Elementor.
» Các hành động nhỏ nhất sẽ được lưu lại ngay sau khi bạn thực hiện. Chúng sẽ được lưu lần lượt từ cũ và mới theo từng lớp hành động. Bạn chỉ cần di chuột tới hành động cần “hoàn tác” và click vào biểu tượng trong hình.

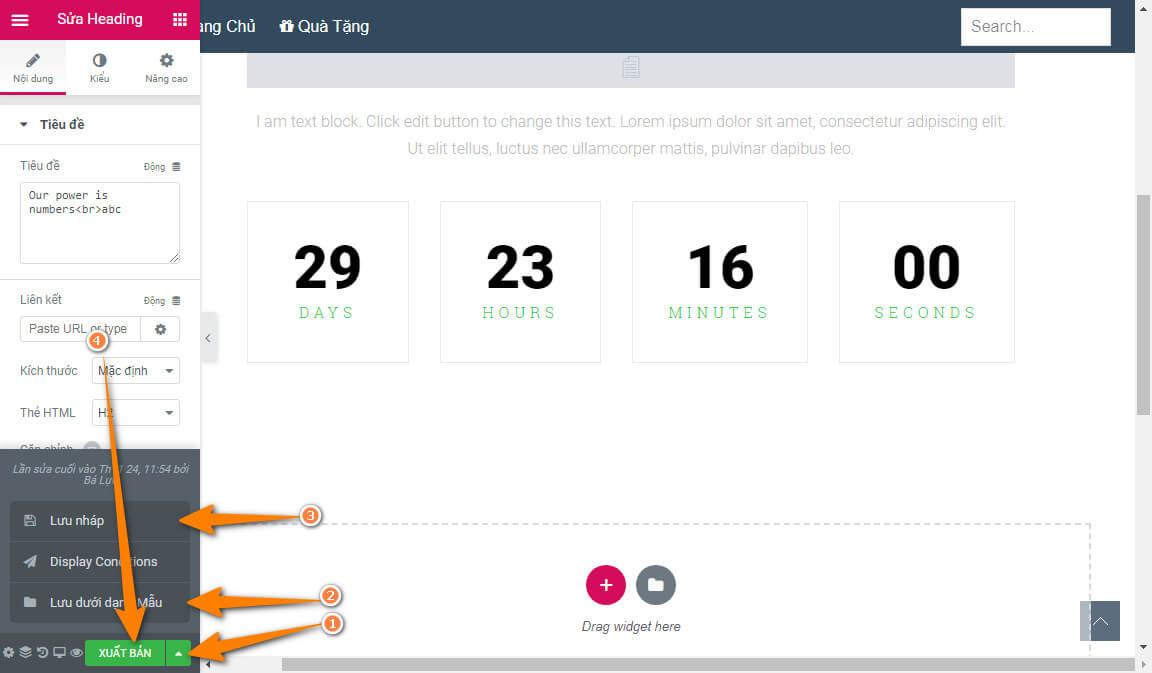
8. Lưu nháp và xuất bản bài đăng
Sau khi hoàn thành việc chỉnh sửa nội dung và bố cục bài đăng. Bạn có thể lưu bài đăng dưới dạng nháp thông thường hoặc thành dạng mẫu để sử dụng sau này.
Nếu bài đăng nội dung đã đạt yêu cầu nội dung và bố cục. Bạn có thể đăng nó ngay trong Elementor.

III. Tạm kết
Như vậy, mình đã cùng bạn tìm hiểu các chức năng chính của plugin Elementor qua bài viết hướng dẫn sử dụng Elementor pro WordPress. Đây là một trong những công cụ tốt nhất hiện nay, trong việc xây dựng một trang landing page trên nền tảng WordPress.
Elementor có uy tín lớn trong cộng đồng sử dụng WordPress và được rất nhiều người sử dụng, với hơn 1 triệu lượt cài đặt.





